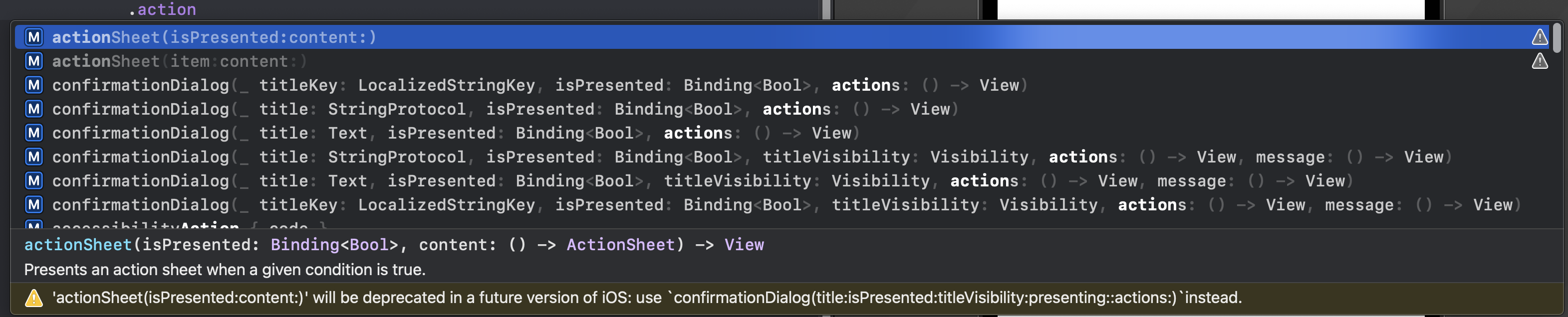
ActionSheet 를 사용하는데 deprecated 되었다고 confirmationDialog를 사용하라고 합니다. 바로 알아봅시다. ConfirmationDialog 가장 기본적인 confirmationDialog 입니다. 첫번째 인자로 titleKey가 들어가고 isPresented 에 바인딩값을 연결해준 뒤 action 클로저 안에 우리가 평소에 쓰는 Button을 쭉 나열하면 됩니다. struct ContentView: View { @State var isPresented = false var body: some View { Button(action: { isPresented = true }) { Text("사진 불러오기") .padding() } .confirmationDialog( "제목"..